Draw Circle Inside Rectangleshape Vb.net
Introduction
Welcome to the 2d (and most likely, the last) installment of my resizing Fatigued objects serial. In Part ane, "Creating Resizable Drawings in Visual Basic.NET, Part 1: Rectangles," I covered how to set things upwards nicely so that you lot have a resizable Rectangular object. Today, I will take it a step further and show you how to resize round shapes and odd shapes.
Luckily, there are a lot of similarities from the previous installment, but obviously there is still some work alee. Let's get started!
If you haven't however read the first part, please exercise so. The first part also contains all the code likewise as a downloadable file containing the code. You volition demand this project for this article.
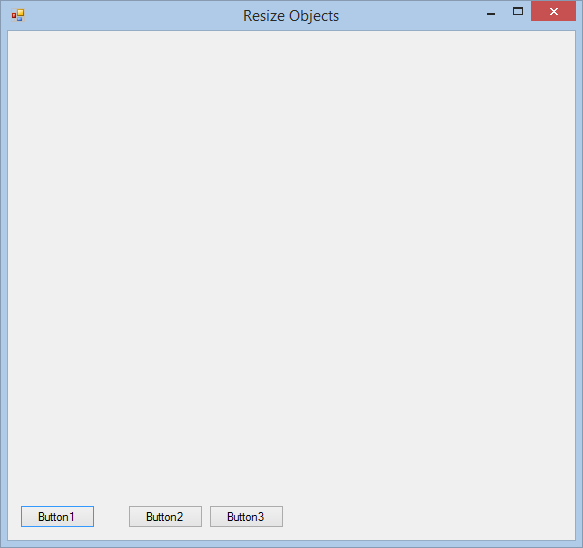
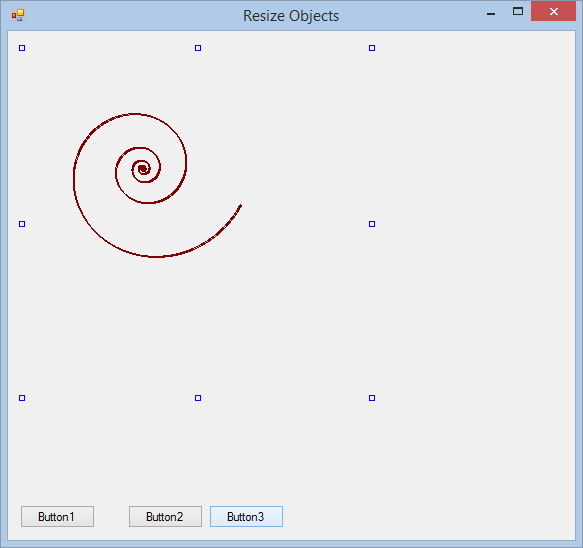
Let'due south first with the new design. Design your project to resemble Effigy 1.

Figure ane: New Design
I have enlarged the PictureBox surface area and added three buttons. The buttons will be used for Rectangle, Circle, and Odd Shape, respectively.
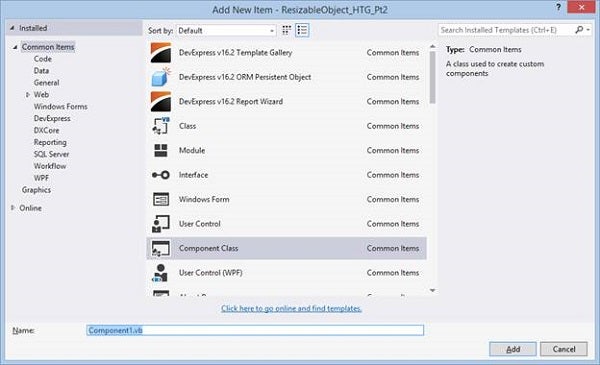
Add a new Component to your project. Name information technology something practical, such every bit clsMain, for instance. Add together the following lawmaking into clsMain:
Public Enum Shape Rect Circle Odd Terminate Enum
This Enum but represents the type of object to be drawn. Motility the NodePos Enum from clsObject to clsMain:
Public Enum NodePos TopLeft TopMiddle TopRight BottomLeft BottomMiddle BottomRight LeftMiddle RightMiddle None End Enum
This identifies the position of the Nodes on the drawn object. Your whole clsMain at present should look like the post-obit:
Public Grade clsMain Public Enum Shape Rect Circle Odd Stop Enum Public Enum NodePos TopLeft TopMiddle TopRight BottomLeft BottomMiddle BottomRight LeftMiddle RightMiddle None End Enum End Class
The move was needed considering these two Enums volition be used from within the Object grade likewise as the form.

Figure 2: Add Component
You now need to import this class into both:
clsObject
Imports ResizableObject_HTG.clsMain
All the imports for clsObject should include the following:
Imports System.Drawing.Drawing2D Imports ResizableObject_HTG.clsMain
frmResizeObject
Imports ResizableObject_HTG.clsMain
Add the post-obit variables to clsObject:
Private shShape Equally Shape Individual grShape As Graphics
shShape will identify the shape you want to draw, and grShape is a Graphics object to draw with. Edit your clsObject's constructor to include more parameters:
Public Sub New(ByVal rctTemp As Rectangle, ByVal sh As Shape, _ ByVal pic Equally PictureBox) rectObject = rctTemp shShape = sh blnClick = False Me.picObject = moving picture AddHandler picObject.MouseDown, AddressOf picObject_MouseDown AddHandler picObject.MouseMove, AddressOf picObject_MouseMove AddHandler picObject.MouseUp, AddressOf picObject_MouseUp 'AddHandler picObject.Paint, AddressOf picObject_Paint' Attempt grShape = moving-picture show.CreateGraphics() Create(grShape, shShape) Take hold of ex Equally Exception MessageBox.Show(ex.Message) Stop Try Cease Sub
I have added the Shape and then that it can be instantiated when this class gets called. Also, I have removed the Paint event handler, because you will be using the grShape graphics object to describe. Edit the Create Sub to likewise include the Shape parameter:
Public Sub Create(ByVal k As Graphics, sh Equally Shape) Select Instance sh Case Shape.Rect g.DrawRectangle(New Pen(Color.Greenish), rectObject) Instance Shape.Circumvolve g.DrawEllipse(New Pen(Color.Orange), rectObject) Case Shape.Odd DrawSpiral(g) End Select For Each npPos Equally NodePos In [Enum].GetValues(GetType(NodePos)) thousand.DrawRectangle(New Pen(Color.Blue), GetObject(npPos)) Adjacent Terminate Sub
You lot as well volition notice the Select statement to make up one's mind which shape has been chosen. If it is a Rectangle, depict a rectangle using the built-in Graphics capabilities; the same holds true with a circle that will draw an Ellipse. With the Odd shape, a sub named DrawSpiral gets chosen that draws a screw, which follows adjacent:
Public Sub DrawSpiral(ByVal m As Graphics) Dim PI As Double = 3.14159265358979 'Dim Orientation As Double = 3.356987413' '2.718281828 orientation' Dim Orientation Every bit Double = ii.718281828 'orientation' Dim penSpiral Every bit New Pen(Color.Maroon) Dim cx Equally Integer Dim x As Integer Dim cy Every bit Integer Dim y As Integer Dim rectSprial As New Rectangle(x, 10, 250, 250) cx = rectSprial.Width / 2 cy = rectSprial.Pinnacle / 2 Dim a Equally Unmarried Dim b As Single Dim i As Long Dim ang As Double a = 0.xv 'shape' b = 0.fifteen 'shape' For i = 0 To 10000 'size of spiral' ang = (PI / 720) * i x = cx + (a * (Math.Cos(ang)) * (Orientation ^ (b * ang))) y = cy - (a * (Math.Sin(ang)) * (Orientation ^ (b * ang))) 'The college the + number, the thicker the lines' g.DrawLine(penSpiral, x, y, x + ane, y + one) Adjacent i End Sub
I as well accept commented out the Pigment event for the PictureBox. Y'all already will be using a Graphics object to draw with:
'Private Sub picObject_Paint(ByVal sender As Object,' 'ByVal e As PaintEventArgs)' 'Try' 'Create(e.Graphics, shShape)' 'Grab ex As Exception' 'MessageBox.Show(ex.Bulletin)' 'Finish Endeavour' 'Cease Sub'
The rest of the code in clsObject remains the same. Add the following variable to frmResizeObject:
Private shShape Equally Shape
Add the following code to all 3 buttons:
Private Sub Button1_Click(sender Every bit Object, east Every bit EventArgs) _ Handles Button1.Click objRect = Zip shShape = Shape.Rect objRect = New clsObject(New Rectangle(5, 5, 350, 350), _ shShape, picCanvas) End Sub Private Sub Button2_Click(sender As Object, east As EventArgs) _ Handles Button2.Click objRect = Nothing shShape = Shape.Circle objRect = New clsObject(New Rectangle(5, 5, 350, 350), _ shShape, picCanvas) Terminate Sub Private Sub Button3_Click(sender As Object, due east As EventArgs) _ Handles Button3.Click objRect = Nada shShape = Shape.Odd objRect = New clsObject(New Rectangle(5, 5, 350, 350), _ shShape, picCanvas) Finish Sub
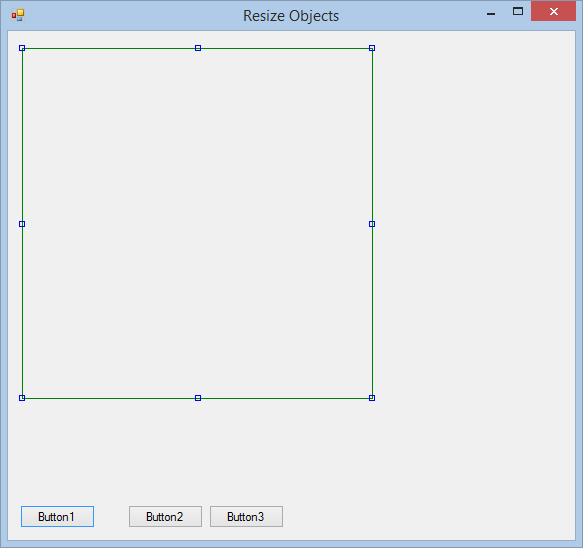
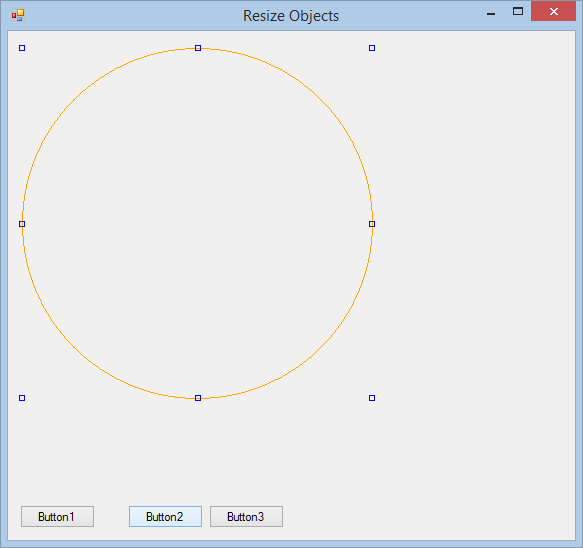
That's it! Information technology is not perfect, only it works and can be fabricated fifty-fifty more flexible. Running the plan results in the following outputs:

Effigy iii: Rectangle

Figure four: Circle

Figure 5: Spiral
The code for this article is available on GitHub.
Conclusion
As you can see: If you have gear up upward your application properly the first time, information technology is easy to aggrandize and build onto information technology to provide ameliorate functionality. Savour playing around with your drawing awarding programming skills!
Source: https://www.codeguru.com/visual-basic/resizing-drawn-objects-with-vb-net-part-2-circles-and-odd-shapes/
Publicar un comentario for "Draw Circle Inside Rectangleshape Vb.net"